
はじめに
組み込みフォントの基礎知識や用語などを解説していく連載「よくわかる!組み込みフォント」をスタートします。
今回は組み込み利用、サーバー利用、Web利用などさまざまな利用方法についての解説をします。
フォントとは
組版に利用できる共通のデザインのひと揃いの文字の集まりのことを「フォント」と言います。
現在では印刷物から案内や操作パネル等のユーザーインターフェース(UI)表示と、さまざまな用途で利用されています。
今回はさまざまな利用方法を実例と合わせて紹介いたします。
組み込み利用
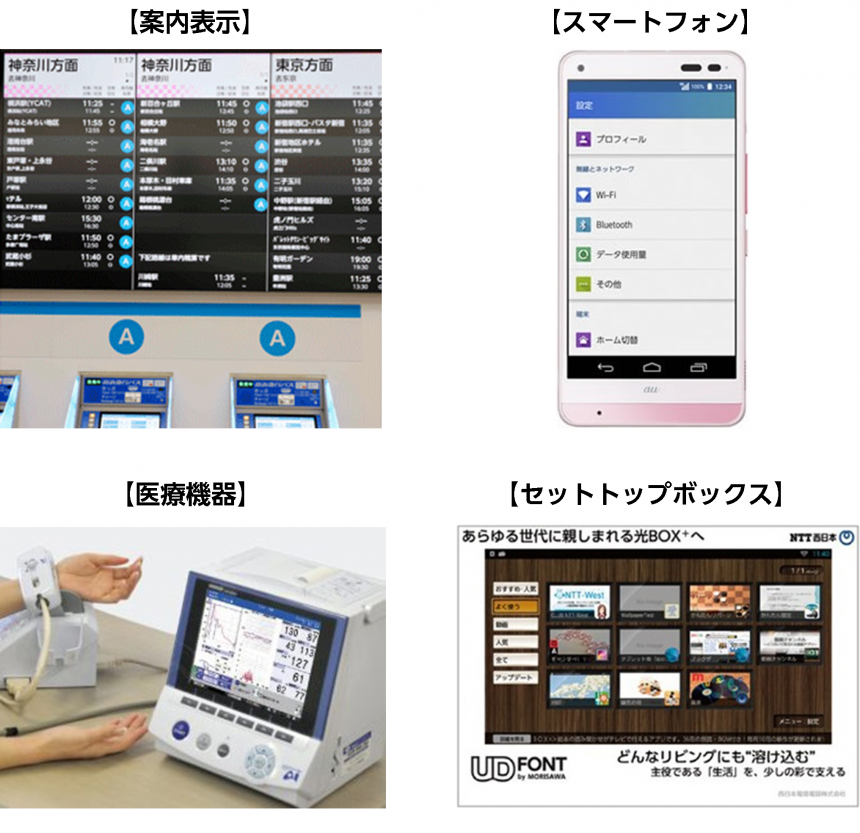
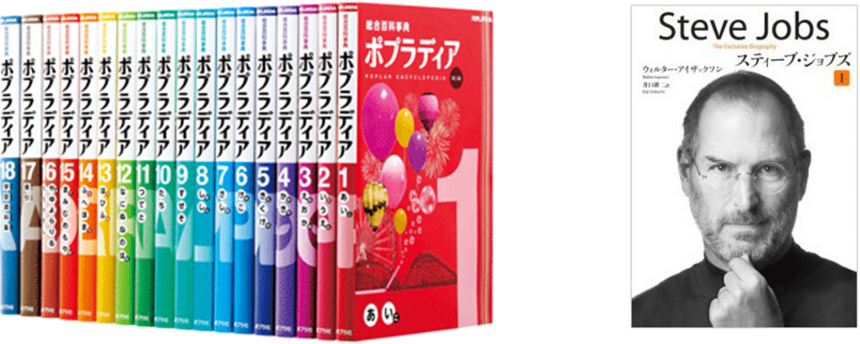
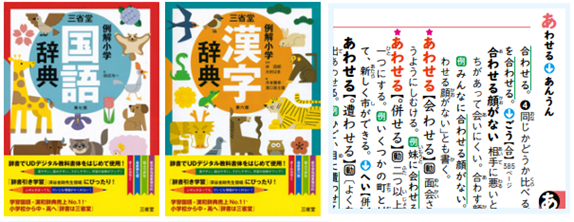
さまざまな産業用製品、デジタル教材、ゲームやアプリに直接フォントデータを組込んでの利用になります。
文字は人間とプロダクトを繋ぐ重要なツールです。あらゆるプロダクトがスムーズに人間とコミュニケーションが行えるよう、読みやすく、誤読しにくく、デザインと調和するフォントを選ぶことが重要です。
※ご紹介の製品は実例ですが、各種用途にご利用いただいております。




サーバー利用
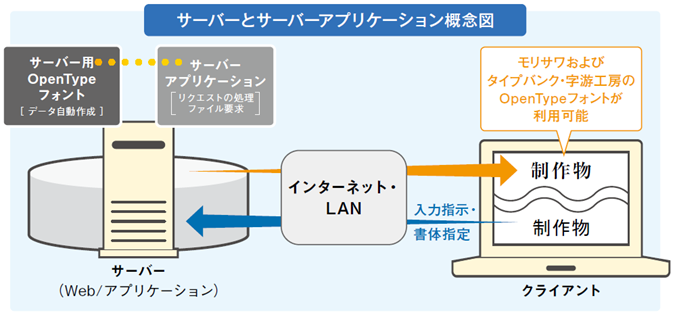
コンピュータとネットワークの進歩によって、さまざまな形態のサーバーが私たちの生活基盤で利用されています。その中で、印刷システムやネットビジネス、オフィスビジネスの分野においてドキュメントの自動生成を目的とするサーバー(アプリケーション)が登場してきました。
「サーバーアプリケーション用フォントライセンス」は、このようなサーバー上で生成されるドキュメントのデザインを向上させるための高品質なフォントの提供と、利用方法を明確にしてご利用いただくフォントライセンスです。



Web利用
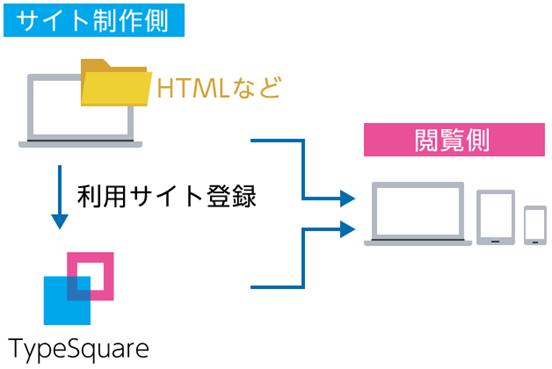
Webフォントとは、インターネットを介してフォントを配信し、Webブラウザで任意のフォントを表示させる仕組みのことです。
Webフォントを使ったWebサイトは、閲覧側に指定されたフォントが搭載されていなくても、制作側で指定された書体が表示されます。
パソコンだけでなく、スマートフォンやタブレットなどのWebブラウザでの表示も可能です。



印刷利用





ご紹介したようにフォントにはさまざまな利用方法があります。利用したい製品やサービスによってフォントの購入方法も変わりますので、ご検討の際は、以下の内容をご確認ください。
| 利用製品 | 【例】スマートフォン用アプリ |
| 利用目的 | 【例】アプリ操作(UI) |
| 搭載方法 | 【例】アプリへの組み込み ※表示方法としてブラウザを使う場合は組み込みではなくWebフォント利用となります。 |
| 利用環境 | 【例】AndroidOS |
| フォント仕様 | 【例】日本語、英語 |
※利用環境、フォント仕様については、よくわかる!組み込みフォント 第1回「まず、フォントを知ろう。」を参考にしてください。
今回のさまざまな利用方法についての解説は以上になります。
ご質問などがあれば直接メールにてお問合せください。
いかがだったでしょうか?
本ブログを通じて少しでもフォントの組み込み利用を検討する際のご参考になれば幸いです。
ご不明点などございましたらお気軽にお問い合わせください。
今後ともよろしくお願いいたします。


問合せ先
株式会社モリサワ セールスイノベーション課 salesinnovation@morisawa.co.jp